
When we develop a website, we design a blue print and then and we create structure after that we apply skin/color/design/format etc. It is not possible for us to develop a website without having a structure. Today I am going to share more insights about the structure because today’s topic is based on a SEO tool called “Data Highlighter”. We simply can’t avoid website structure if we are discussing this tool. I am going to share some information and some tips and tricks of using Data Highlighter. Let’s learn about this tool first.
Looking to talk to our experts?
Data Highlighter tool
This tool is used to inform search engines about the pattern of structured data on your website. You can use Data Highlighter to highlight the data for search engines and tag the data fields on your. Search engine optimization is all about making things easy for search engine crawlers so that they could understand our website data easily. This tool makes the process easy for us.
If you have structured data on your website, then it would be a lot easier for crawlers to understand. It would give you better SERP results. Let’s take an example from given below image of structured data and unstructured data.

As you can clearly see the difference between two types of data, you can understand the importance of it. You could understand that if search engine crawlers are able to understand your website data structure easily, they will index, crawl and give you much more positive results.
Apart from getting better results, this tool would help you to design structure data with ease. You can simply add the information without using any codes. All you need is, open the the tool and start tagging your content.
You can easily define information such as “Product Category”, “Author”, “Date Published”, “Logo” , “Date created” and many more.
How to use Data Highlighter Tool
In order to use data highlighter tool, you can open the old search console, (https://www.google.com/webmasters/tools/)> Go to the top left menu > Click on Search appearance > Choose Data Highlighter.
Edit: If you are facing problem while accessing Old Search Console then you can also access Data Highlighter by visiting “https://www.google.com/webmasters/tools/data-highlighter”. Login with your existing search console ID and Password and you will be able to use this tool. This is one of the Free SEO Tools which can help you to boost your SEO.
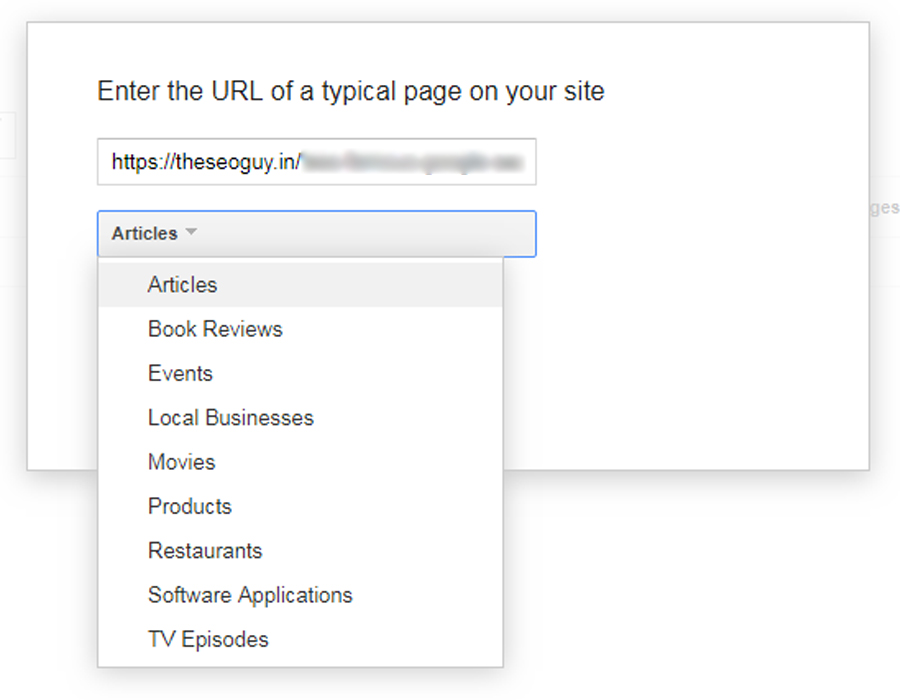
Put the URL which you wanted to highlight. Choose category i.e. type of content and then you will be able to highlight the data. This is important because we use this tool to highlight the specification of particular product or services related to our website (business) category. For example, I am running a blog which shares SEO information, so I would choose the category “Articles” on my blog posts to inform google. This is the suitable category for it. I can’t use movie, restaurants or TV episode.

Once you are done with the categories, you will get the web page where you can add your tags. Let’s take example of one of my blog post where I’ve tagged post category, Author, Date published, Post Image and post title.

As you can see in this image, I’ve tagged page and mentioned the relevant information to make it easy for search engines to understand the page. You can easily add the tags by editing the right hand side bar menu.Highlighting data with this tool easy but if face any problem while using this, you can refer the “Data Highlighter” guide here.
Hope this information would help you to tag your website data by using “Data Highlighter” tool. Also now you know the importance of structured and highlighted data. If you have any feedback for this article then do comment below your feedback. All the suggestions and feedback are welcome.
